少しずつパソコン、ブログに慣れてきた、茨城のおじさんブロガー
清宮真(@makoto_seimiya)です。
今回は、地域ブログを書く、地元の美味しいお店を紹介する時に、お店の場所、地図、情報をブログに埋め込む方法を、いばらじお♪
Googleマップをブログに埋め込む方法
こんな事はみんな分かっているのかも知れませんが、僕は知りませんでしたから、きっと誰かの役に立つのではないかと思い書いてみますね。
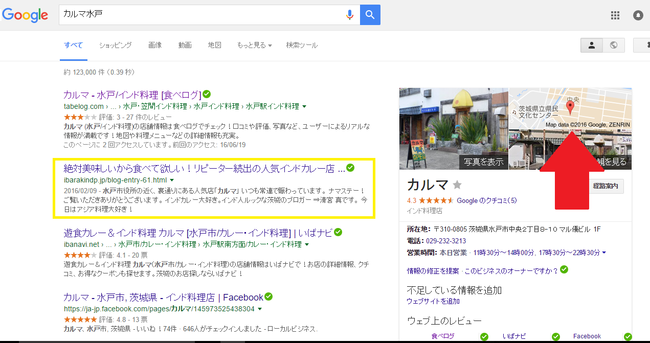
まずは、紹介したいお店をGoogleで検索します。
すると出てきたページの右上に地図が出ますね。コチラをクリックしてください。
ちなみに、今回例に挙げた 水戸市のカルマ は僕が大好きなインド料理店です。
検索で食べログの次?! 2位に出るじゃないですか!(←ちょっと嬉しい。)
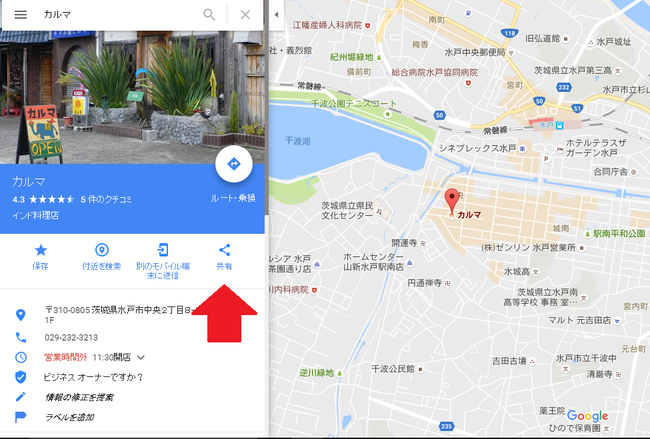
すると下のような画面になるので
「共有」って所をクリックします。
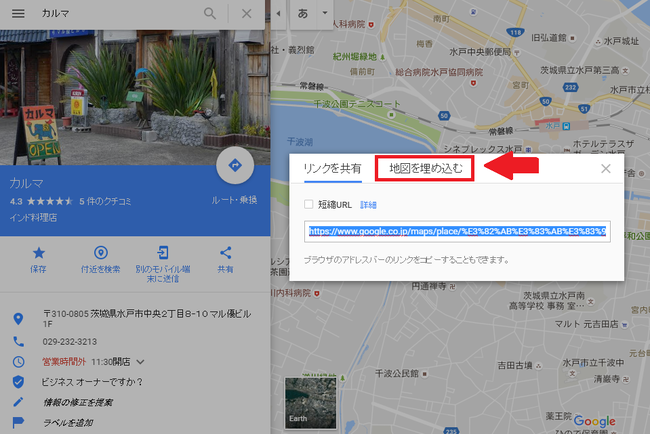
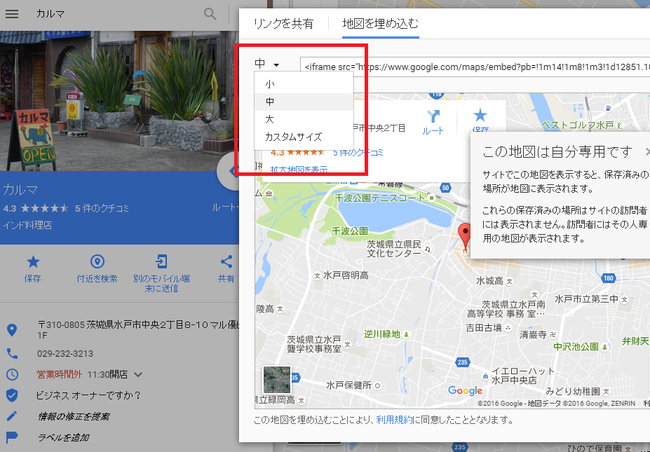
そしたら、「地図を埋め込む」をクリックですね。
ここでは、埋め込む地図のサイズも選ぶ事が出来ます。
小だと小さ目な地図になり、中だどブログの幅いっぱいになります。
中サイズは、実際は幅広なんだけど、livedoorブログの場合自動的にブログの幅に合わせてくれるみたいです。(たまにレイアウトからはみ出します)
旧ブログのFC2の時は大きくサイズオーバーしてレイアウトが崩れたので、小を選ぶと良いのかも知れません。
▼地図がブログからはみ出してレイアウトが崩れてしまう時はコチラを試して!
【初心者でも簡単!】Googleマップで取得した地図がブログからはみ出す時の対処法
この記事で紹介した方法なら、ライブドアブログでレイアウト崩れませんでした!
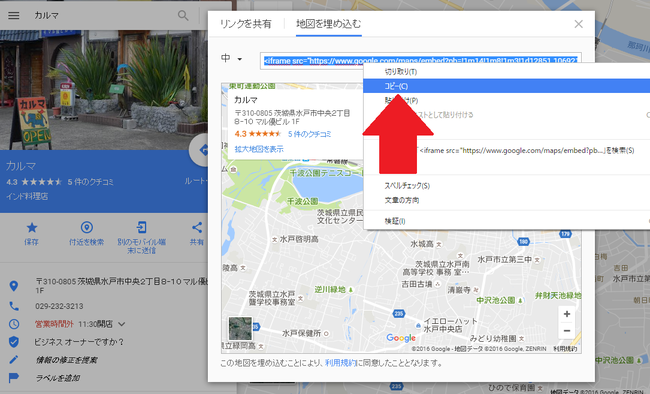
はい。では話を戻して、ここの青くなった文字列を右クリックしてコピーします。
これをブログの編集画面に貼りつけると、こんな感じになります。
※HTML編集で書いている事前提です。HTML編集じゃないと反映されません。
あと、このままでも良いんですが、このサイズだと横幅は良いけど、縦が長すぎて下の文を読みに行くのにスクロールしにくい場合があります。(スマホの場合)
そこで、一工夫すると、ちょうどいい感じに!
コピーした文字列から「height=”450″」って所をさがして手動で「height=”300″」にしてあげると読みやすくなりますよ。
お店の情報を含んだ地図を埋め込む
これは先日覚えた事なんですが、食べログの店舗情報を含んだ地図をブログに埋め込む方法。
コレどうやって貼っているのか全然分からなかったんですよね。
京都で面白い地域ブログ運営している 「ごりらのせなか」 さんに教えてもらっちゃいましたw
やり方は以下のように簡単です。
食べログの店舗情報ページの下の方に「ブログに店舗情報を貼る」って所があるのでクリック。
赤枠の文字列をコピーしてブログのHTML編集画面に貼りつければOKです。
コレがあると、ブログを読んでくれた人にお店の場所、情報が分かりやすくなりますね。
だだし、スマホ版CSSがいじれないライブドアブログの場合、スマホ表示のレイアウトからはみ出すみたいで残念です…。(よくわかんないけど、scriptタグってので実行しているからダメらしい。)
▼こんな感じのです。

ワードプレスならスマホ表示もちゃんと設定できる(憧れ…。)
この記事のまとめ
今回は、自分のブログに地図や食べログの情報を貼り付ける方法を書いてみました。よかったら参考にしてくださいね。
▼ブログ初心者だった僕が今までに覚えたこと。
がんばって書いてます。応援してちょ!
最新情報をお届けします
Twitter でいばらじお♪をフォローしよう!
Follow @makoto_seimiya














コメントを残す