今回は、ワードプレス初心者のブログ仲間の質問に答える感じで、「なんちゃってブログ講座」をしてきましたよ。僕もブログをスタートした時から比べたら、かなり成長したもんだw
自分の疑問や仲間の疑問の解決って、きっと別の誰かの役にも立つと思うので、今回の質問と回答を記事にまとめてシェアしますね。
それでは、いばらじお♪茨城散歩スタートしまーす(´Д`)
「なんちゃってブログ講座」の経緯
今回の「なんちゃってブログ講座」の経緯なんですけど…。
まず、僕のブログを読んでくれていた野口さんがFacebookで友達になってくれた事からはじまりました。野口さんは漢方の薬剤師で、「漢方薬の良さを多くの人に知ってもらいたい!」って思いからブログをはじめた人ですよ。

野口さん(左)と清宮(右)
そんな野口さんのブログはこちら。
野口さんはワードプレスでブログを書いていて、僕と同じOPENCAGEのテーマを使っているので、テーマの基本的な使い方や、囲み枠などの装飾、吹き出しの使い方なんかを知りたかったみたいなんですよね。(←アレってどうやってるの?的なノリでw)

まぁ、上みたいな「吹き出し」とかって初心者は難しいと思うだろうし、僕が出来る人っぽく見えるのかもしれませんけど…。

こんなのが簡単に出来ちゃう!おじさんも使ってるWordPressテーマ「ストーク」
![]()
しょーじき、これを使ってワードプレスで書いてるから色んな事が出来ているんですよ!
と言うわけで、野口さんの「アレってどうやってんの?」は、テーマに備わった機能がほとんどだったのでOPENCAGEのテーマがどんなに便利で凄いか、この記事を読んだら分かると思います。
じゃ、今回、僕が野口さんに教えた事を1つずつ書き出してみますね!
1.「吹き出し」の使い方
まずは、憧れの「吹き出し」の使い方です。

とりあえずワードプレスの記事編集画面を開くと、こんな感じの画面なんですよね。で、右上の所にある「テキスト」ってのをクリックするとHTML編集で書けるようになるので、これで書きましょう。(←難しそうに感じても大丈夫!なれれば簡単ですからw)
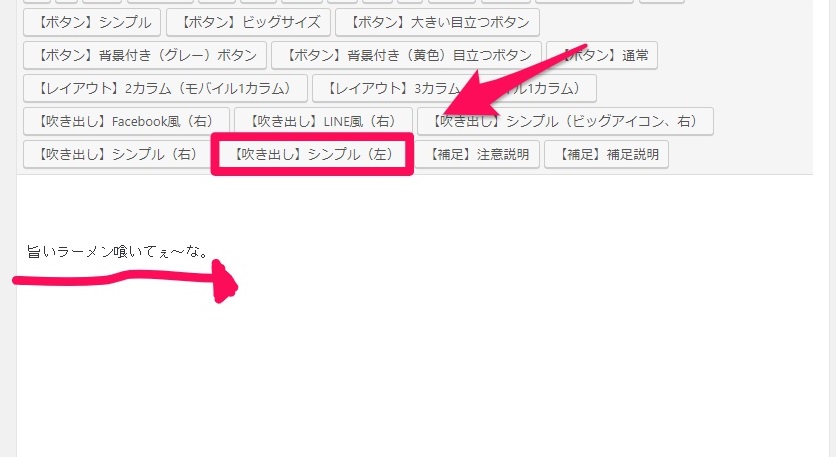
すると、僕が使っているストークや、野口さんが使っているハミングバードなどOPENCAGEのテーマなら【吹き出し】と書かれたボタンが5個あると思います。そう、これを使いますよ。
では、吹き出しに入れてみたい文章を考えて編集画面に書いてみますね。

吹き出しの文章を書いたら、その文章をドラッグします。(←青くマーキングされますよね。)そしたら、使いたい吹き出しボタンのひとつをクリックしてみましょう。
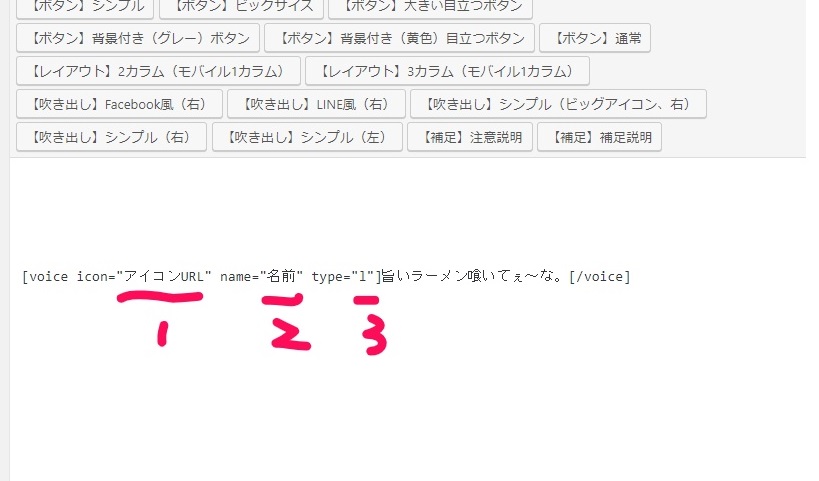
すると、こんな感じになるはず。

1の所には、「アイコンURL」の文字を消して使いたいアイコン画像のURLを入れます。2には、「名前」の文字を消して「ラー男」とか書いてみます。3の「l」は、左側にアイコン画像が出ますよって意味ですね。(←「r」ならアイコン画像は右になるよ。)

はい。簡単に出来ましたw
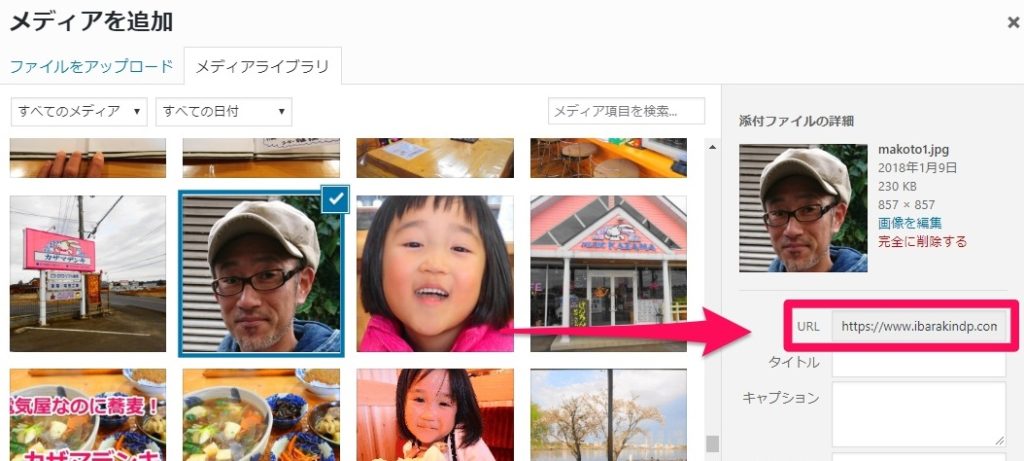
ちなみに、使いたいアイコン画像のURLを取得するには、あらかじめ写真をパソコンに取り込んでおいて、記事編集画面の右上「メディアを追加」をクリックして「ファイルをアップロード」します。

で、アップロードした写真をチェックすると右側に「画像のURL」がありますから、これをコピペして使いましょうね。

2.「囲み枠」の使い方
つぎに、僕も最近になって覚えた「囲み枠」の使い方です。
- ラーメン
- うどん
- そば
- スパゲティー
↑こんな感じのやつですね。
えっと。こういうのはですね。CSSとかHTMLとかってプログラミング的な事を出来る人が、色んなデザインのコードを提供してくれているので、そちらのサイトやブログから拝借して使えばOKなんですよ。
僕は、「サルワカ」ってサイトから拝借したコードを使っています。
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
まず、うえのサイトから好きなデザインの囲み枠CSSコードをコピーします。
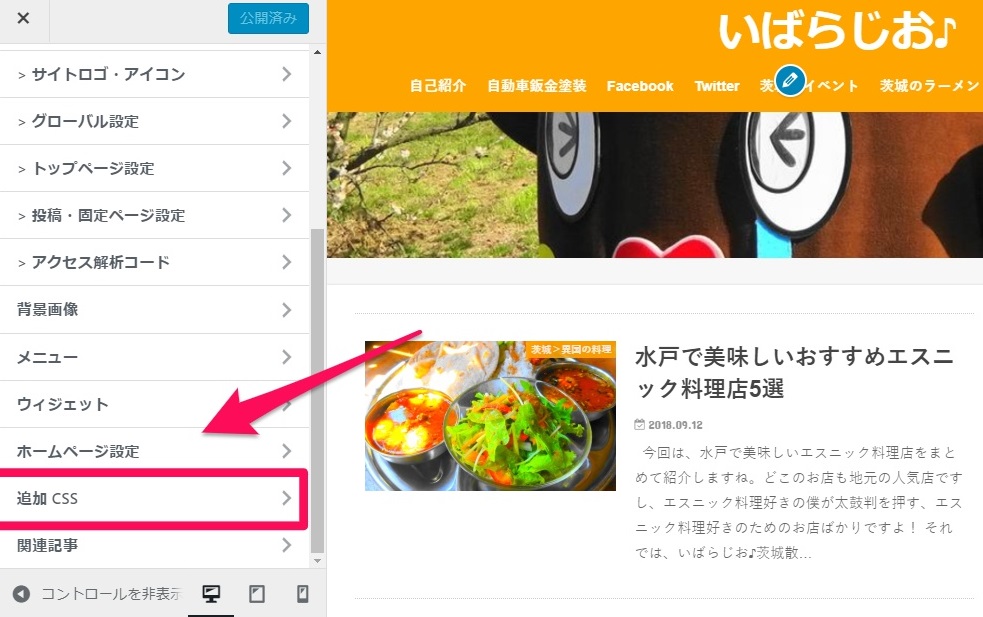
そしたら、ワードプレス管理画面左側のサイドバーにある「外観」→「カスタマイズ」とクリックしますよ。

すると、こんな画面になるので、左側の下の方にある「追加CSS」に、さっきコピーしたコードを貼り付けます。貼り付けたら上の「公開」をクリックするのも忘れずに!
あとは、またサルワカに戻って囲み枠HTMLコードをコピーして、ワードプレス記事編集画面に貼り付ければ枠は完成です。
ここに文章
こんな感じになるので、「ここにタイトル」の文字を消して自由に書き換えて、「ここに文章」も同じように書き換えて使えば良いわけですね。
この「追加CSS」に入れればOKってのもストークやハミングバードの凄い所なんじゃないですかね。初心者でも安心してCSSにコードを追加できますから。

ちなみに、サルワカのワードプレステーマSANGOも素晴らしく使いやすそうだしポップで素敵ですよね~♪
3.「注意や補足」の使い方
今度は、「注意や補足」の使い方です。これも、ストークやハミングバードならボタン1つで簡単に出来ちゃいますよ。
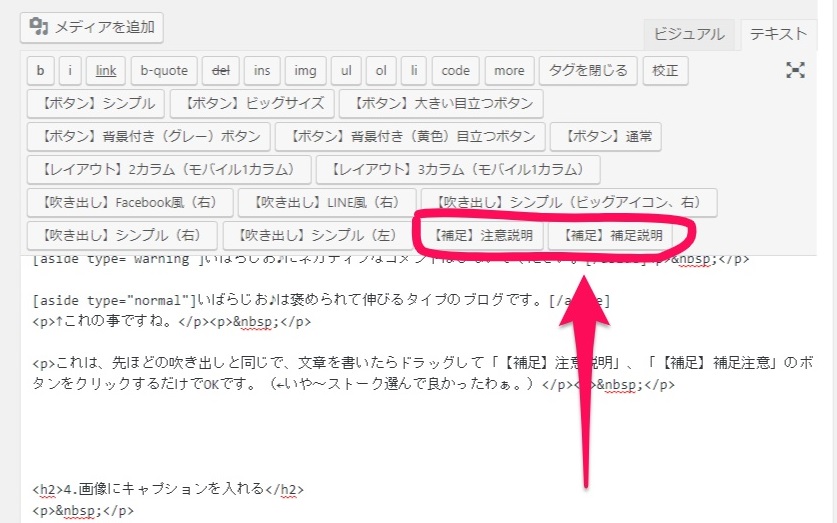
↑これの事ですね。
これは、先ほどの吹き出しと同じで、文章を書いたらドラッグして「【補足】注意説明」、「【補足】補足注意」のボタンをクリックするだけでOKです。

ここをクリックするだけ!

4.画像にキャプションを入れる
4つ目の質問は、画像にキャプションを入れるって事でした。もう、これはホント簡単で
記事編集画面の「メディアを追加」→「ファイルアップロード」と進んで使いたい画像をチェックしますよね。そしたら、右側に表示された選んだ画像の下に「キャプション」ってところがあるのでココに書きこめばOKなんですよ。(←たったコレだけw)

簡単すぎて笑っちゃう野口さん(←コレがキャプション)
僕もそうだったけど、だいたいの事は、野口さんや多くの初心者が思っているよりも、ずっとずっと簡単なんですよね。ちなみに、画像にキャプションを入れるのはワードプレスならテーマが何であれ同じ方法で良いんだと思いますよ。
5.「HTMLタグ」の使い方
最後は、基本的な「HTMLタグ」の使い方ですね。
- 見出しタグ <h2></h2>
- 箇条書きタグ <ul><li></li></ul>
うえの2つを僕はよく使うので、この使い方も教えてあげました。
見出しタグってのは…
<h2>ココに文章を入れる</h2>とオレンジ色の帯が付いて見出しになるタグですね。(←色やデザインは簡単に変更できますよ。)
箇条書きタグってのは…
<ul><li>食欲</li><li>性欲</li><li>睡眠欲</li></ul>(←これをHTML編集画面で書くと…。)
↓こんな感じになるタグです。
- 食欲
- 性欲
- 睡眠欲

【追記】
このあと、野口さんからお礼のメッセージをいただきました。お役に立てて嬉しいです。また一緒に勉強しましょ~♪

この記事のまとめ
今回は、ワードプレス初心者のブログ仲間の質問に答える感じで、「なんちゃってブログ講座」をしてきた内容を整理して書いてみました。初心者には一見すると難しく思える事も、じつは意外と簡単だったりします。分からない事はGoogleで検索するか、身近なブログ仲間に相談してみると良いかも知れませんね。僕でよければ、僕の分かる範囲でお答えしますよ。
あとは、ほんとストークやハミングバードは使いやすいので、ワードプレスでブログを書いている人(これから書こうとしてる人)に絶対おすすめですね!
▼ 僕が使っているワードプレスのテーマ「ストーク」
「初心者のブログ運営」カテゴリーでは、僕が無料ブログからはじめて今までに覚えた事を備忘録的に書いていますよ。よかったら参考にしてくださいね。
▼ブログ初心者だった僕が今までに覚えたこと。

最新情報をお届けします
Twitter でいばらじお♪をフォローしよう!
Follow @makoto_seimiya